Aside from media, there's not a whole lot you can do in 140 characters to make your tweets stand out. You can use emojis, but they aren't exactly ground-breaking. However, now you can use Bedazzle, a Chrome extension from Gordon Zheng that'll allow you to add "rich text" to your tweets.
While not technically rich text (more like faux rich text, thanks to unicode), it does provide a pick-me-up for all of your plain-looking posts on Twitter.
Adding Rich Text to Tweets from Your Computer
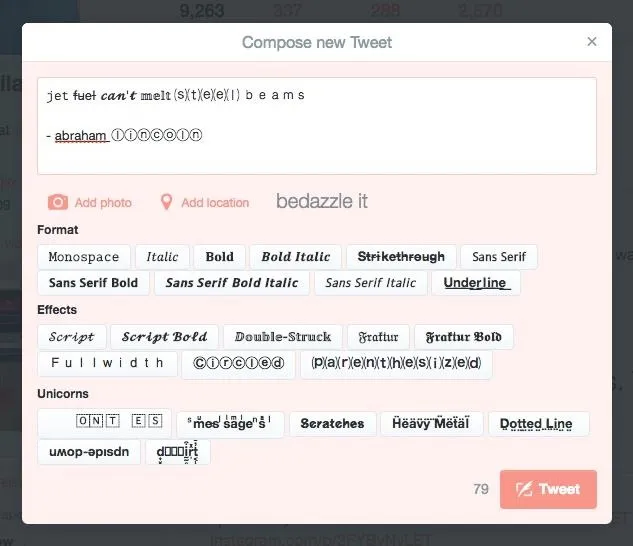
All you have to do is install the free Bedazzle extension for Chrome. After it's installed, you'll see the option to "bedazzle it" underneath the text box when you're composing a new tweet on Twitter. When you click it, you'll see a window with all the rich text editing features.

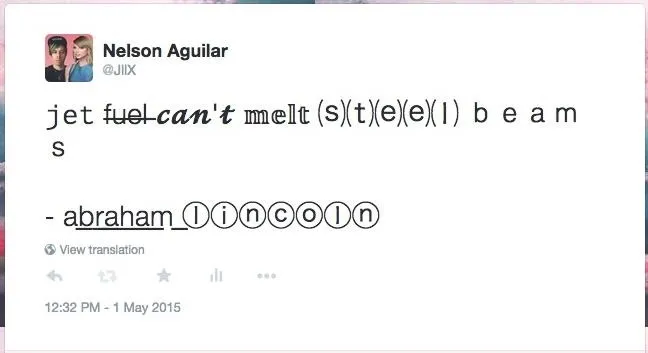
Simply highlight the text you want to convert to rich text, then click on one of the options in the window.

Unfortunately, not all of this rich text transfers over to mobile version of Twitter, so when viewing your tweet on a smartphone, you'll see blank boxes instead. From the Bedazzle list, the rich text that does show up on mobile devices include Strikethrough, Underline, Fullwidth, Circled, Parenthesized, Scratches, Heavy Metal, Dotted Line, Upside-Down, and Dirt.
Adding Rich Text to Tweets Straight from Your Phone
Bedazzle is exclusive to the desktop version of Twitter, so you can't use it on your Android or iOS device. There is not yet a single mobile app that can let you add all types of rich text to tweets, but there are many websites you can use in your mobile's web browser to get the look you want.
Strikethrough, Underline, Crosshatched, Waved, & Dotted Text
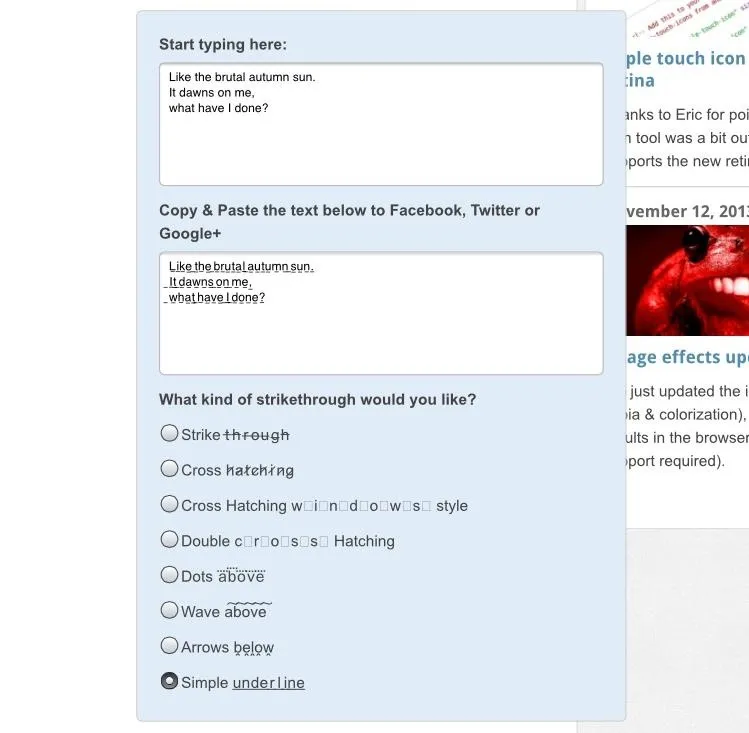
Using the rich text tool on ManyTools.org, you can generate strikethrough, underlined, cross-hatched, waved, and dotted text to post on Twitter (and Facebook) from your smartphone. All you have to do is enter the text into the first box, select the type of text you want to generate, and it will automatically appear in the second box.

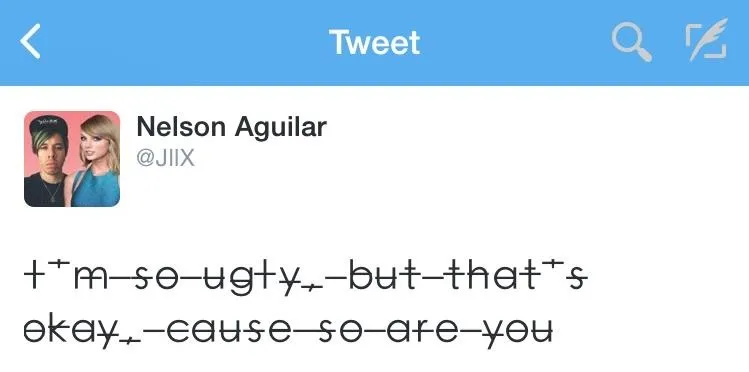
Once it's generated, copy and paste the text into your post. Check out examples of some of the text available on ManyTools in the screenshots I took on the mobile version of Twitter:

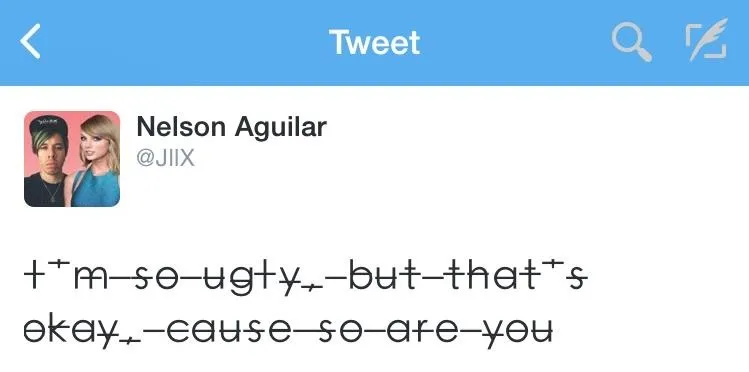
Strikethrough

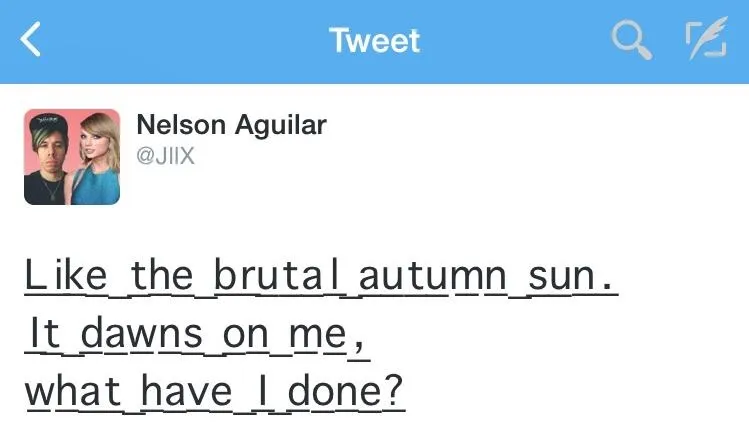
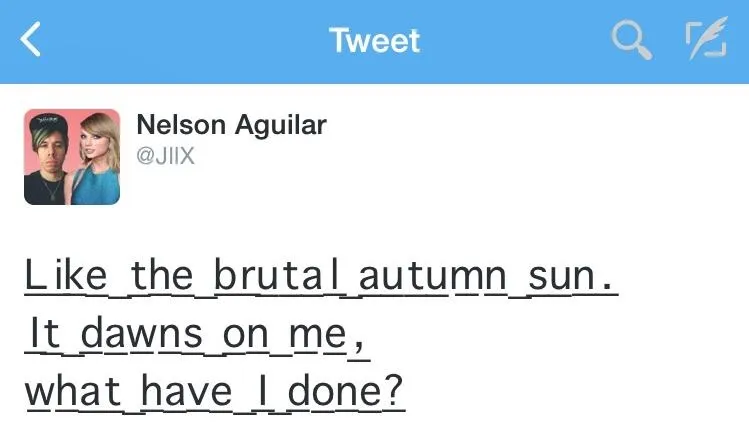
Underline

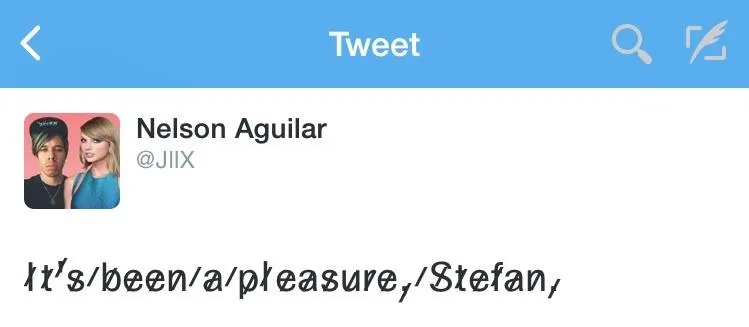
Cross Hatching

Dots Above

Strikethrough

Underline

Cross Hatching

Dots Above
You can also add arrows underneath text, places waves above text, and use two other types of cross-hatching, although the latter two won't appear on mobile devices (blank boxes appear instead).
Circled, Upside Down, Full Width, & Tiny Text
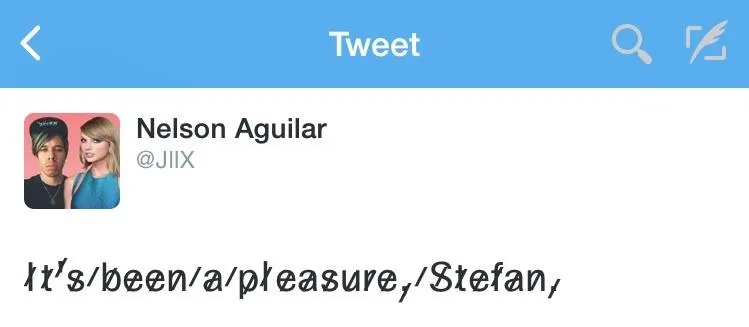
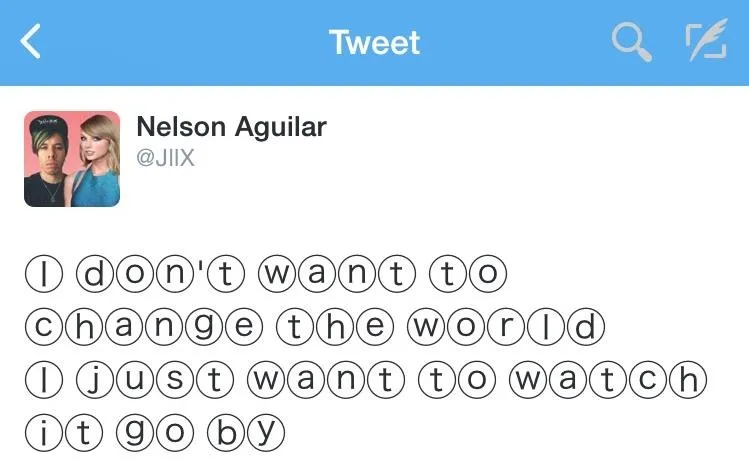
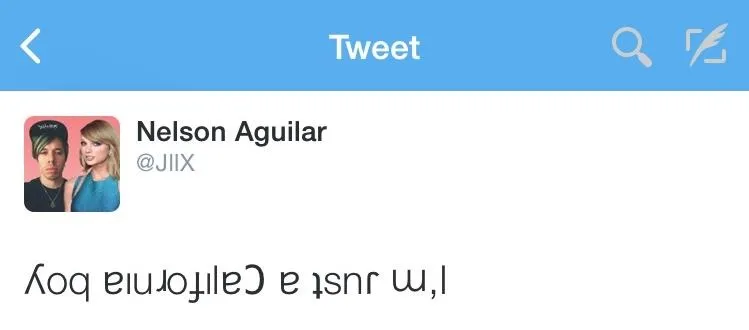
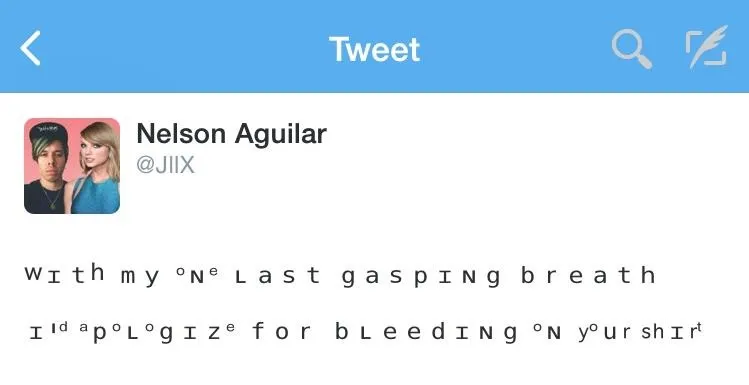
As for the rest of the rich text, I've linked to each website below (above the screenshot), so check that out for circled, upside down, full width, and tiny text.




If you are a Windows user, there's a chance that you won't be able to see the "rich text" because the unicode characters may render incorrectly. But mobile users, whether on Android or iOS, should see all of the faux rich text without any issues.























Comments
Be the first, drop a comment!